Developing Blocker-Friendly Websites

The modern internet has become obsessed with tracking, analytics, and targeted advertising. Almost all of your browsing activity is tracked: sometimes by your network provider, and frequently by the hosts of the websites you visit (and anyone they choose to share data with). If you host a website—and many of us do—chances are good you're running analytics software on it, collecting metadata about your users' devices and browsing activity.
You may not even know it, but some of your users are likely ghosts: running tracker-blocking software that blocks analytics scripts before they load. Unless you're also running analytics on your server-side logs, these users will be silently absent from your stats. I can't say I blame them; the tracking epidemic has gotten out of control and is still spreading like wildfire. However, by opting out of tracking, these users may unwittingly have a degraded experience on your website when third-party scripts your code depends on fail to load.
You can choose to leave these ghost users to suffer the consequences, or you can take a few simple precautions to ensure everyone has a good experience using your website, even when your third-party services don't load. As a bonus, following these steps will harden your website, make it resilient to downtime you have no control over, and make it more easily accessible to a wider range of people. It may even improve your SEO, since search index crawlers that ignore JavaScript will predictably experience the same fallback mechanisms as users with blocker software.
Keep third-party scripts to a minimum
The easiest thing you can do is avoid loading third-party resources (anything not hosted on your primary domain) as much as possible. In addition to introducing security and privacy concerns, they can be a huge drag on your site performance, and can be unpredictable: they can easily change without you knowing, which is scary for something that has direct access to your site.
Limiting your exposure to third-party resources might mean hosting JavaScript libraries on your own site instead of a CDN, making your own social network "share" buttons using self-hosted images, or just using fewer third-party libraries. In addition to improving your users' security and privacy, limiting your third-party scripts will almost certainly improve your site performance—often drastically. JavaScript downloading and parsing occupies a huge chunk of the loading time on most websites.
If you're unable to host your scripts locally, use async or defer to speed up the time until a user can interact with your website. Keep in mind that deferring script loads means that regular users may interact with your site before a script is loaded; it's a good idea to ensure your website still works without those resources.
Test your site with JavaScript disabled
Most modern internet browsers still provide an option to browse with JavaScript disabled—it's rare, but some users do it. Furthermore, any third-party scripts you're still loading have the potential to fail. Imagine what would happen if you relied on a CDN for your core JavaScript libraries, and the CDN went down: this is the same experience many ghost users will have the first time they visit. Checking your website with JavaScript disabled will give you firsthand experience with failure scenarios, so you'll be able to implement backup solutions.
Display messages when scripts don't load
Sometimes you can't avoid using third-party resources, often in mission-critical features like checkout. In these cases, showing messages to your users when required scripts don't load will ensure your site never feels "broken".
You can use noscript tags to display messages to anyone with JavaScript completely disabled, but that won't help ghost users who are only blocking third-party requests, or services experiencing downtime. I highly recommend adding code in critical processes to verify that all required scripts have loaded and, if they haven't, display messages explaining what happened.
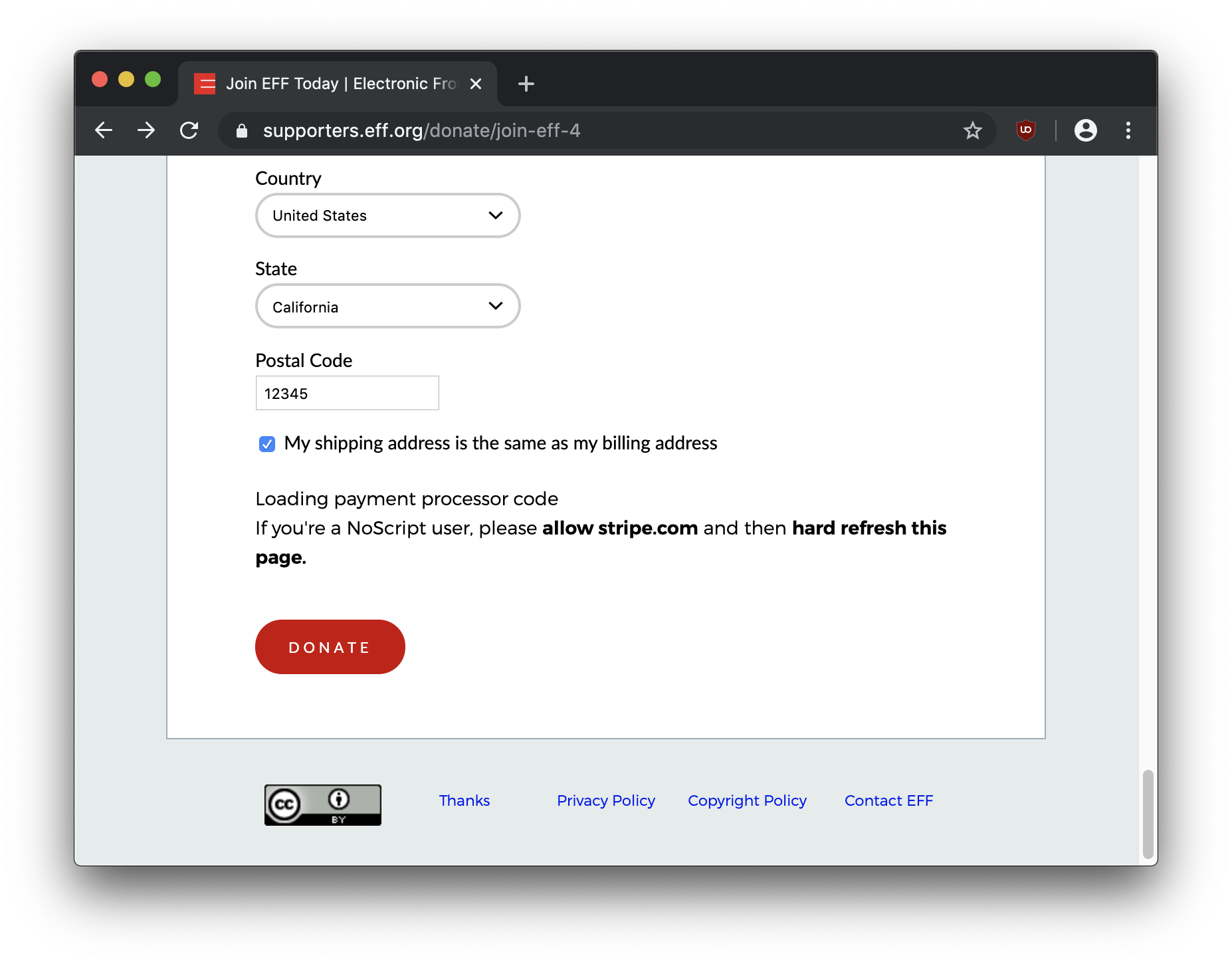
The Electronic Frontier Foundation's donation page is a great example of this technique in action: when Stripe checkout fails, they show a helpful message explaining what to allow in order to fix it:

Use descriptive image alt text
When an image fails to load, most browsers display the content of the alt attribute in its place. Adding descriptive alt text to all of your images will let ghost users immediately understand your content, and as a bonus, improve accessibility for anyone using a screen reader—the alt text will be read aloud in place of images.
When it comes to descriptions of images, detail is critical. Consider the difference between a caption that says "bowl of soup", and this descriptive example from Vox Media:

If your site relies on ad revenue, host acceptable ads locally
Many users running blockers do so for personal security reasons; they're uncomfortable with widespread data collection and the pervasiveness of malvertising, which is only able to exist because overreaching ad networks want to serve increasingly targeted ads.
If your site relies on ad revenue, strive to host text-based ads or static images on your first-party domain. These ads will avoid ending up on filter lists designed to block malicious actors, allowing you to reach more of your user base. Even better, the rest of your users who aren't running blockers will enjoy a more secure and private experience on your site.
Help create the internet you want to use
Implementing these techniques will improve the resiliency of your site across the board, and harden it against errors and unexpected downtime. Mobile users in particular—said to make up the majority of all internet traffic—will appreciate faster load times, less data usage, and predictable content placement (without slow-loading ads appearing suddenly). All of your users (including you!) will enjoy better performance and privacy while using your site.
If we want a web that cares about privacy, it's our responsibility as website creators to exemplify it.
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.
