Three Equitable Design Considerations

Articles in the Caring About Inclusivity as a Programmer Series:
- Part 1: What is Inclusive Design and Why Should I Care?
- Part 2: Three Equitable Design Considerations
- Part 3: Three Web Accessibility Considerations
Table of Contents:
- What is Equitable Design?
- Forms & Feedback: Are we turning a form into a barrier?
- Data Collection: Are we making assumptions about what data we need or how we should gather and use it?
- Lived Experience: Are we considering the lived experiences of the people using our product or service?
- Wrapping Up
What is Equitable Design?
Equitable design approaches design problems with consideration for people who have historically or systemically been marginalized due to factors like race, ethnicity, nationality, socioeconomics, gender, and sexuality.1
In this post, I discuss three considerations that have helped me become a more equity-minded programmer.
Forms & Feedback: Are we turning a form into a barrier?
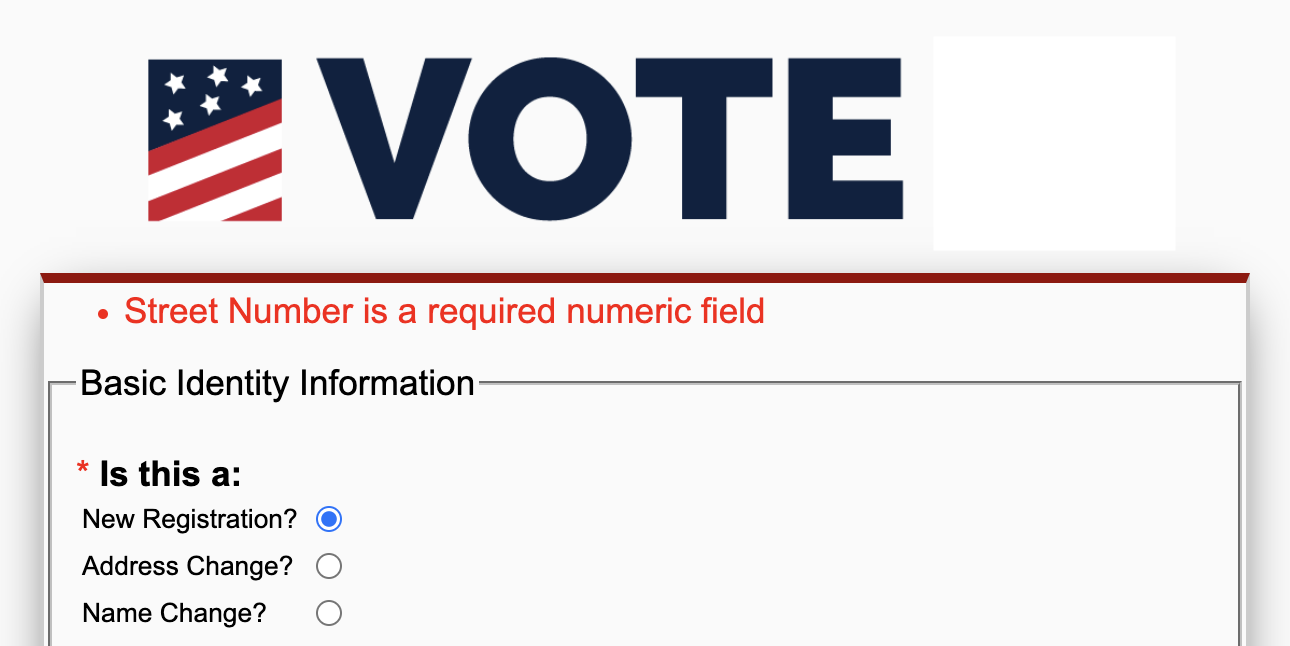
A few years ago, a friend told me about their experience trying to register to vote online. The house they'd moved to had a non-conventional address structure (something like: 123A Floral Lane). The "A" wasn't to indicate a unit number — it was part of the physical street number of their housing. When they tried to register to vote, the online voter registration form errored with the message: "Street Number is a required numeric field."

Unfortunately, people who have a non-conventional address structure face a frustrating barrier from participating in the democratic process at this government's voter registration website. Instead of a strict numeric validation on this field, it would be better practice to avoid assumptions when writing validation for addresses in the first place and to leverage a tool like Google Place Autocomplete to offer address autocompletion. That's just one example of the way a form can be a barrier.
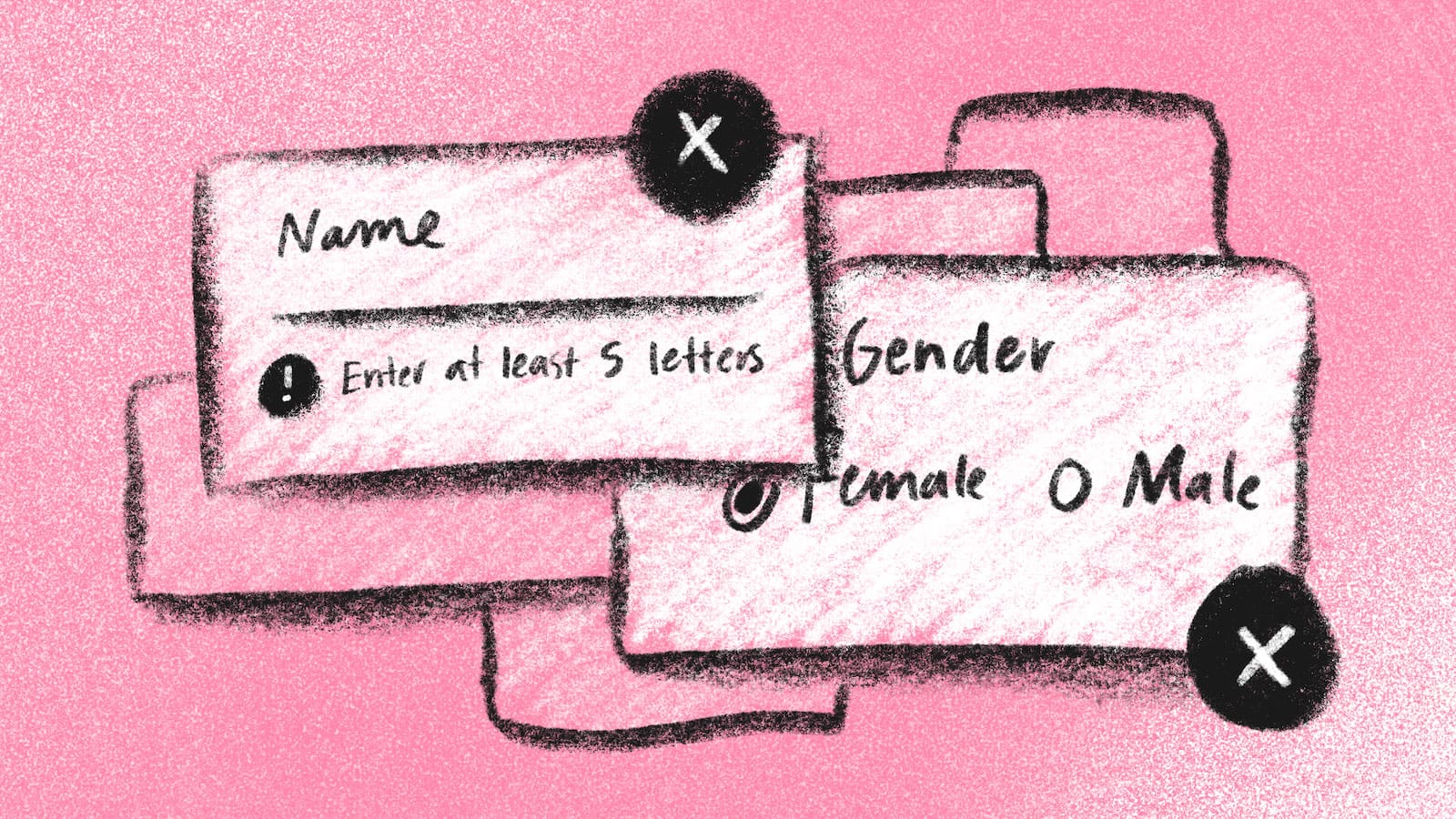
Names are a powerful thing and often, entering a name is the first way a person will engage with a form. Unfortunately, it's also often the first place designers and programmers will make assumptions. This Stuff You Should Know episode discusses the history and variety of surnames – including how surnames don't always fall into heteronormative Western patterns and how names are evolving. Non-binary parents may choose a surname structure that includes both parents' last names. Some cultures don't utilize surnames, while others don't follow the pattern of carrying forward a singular paternal surname. As families become more blended and diverse in terms of cultural makeup and gender identity, name structures are varying more and more.
In this helpful article, Carly Ho discusses ways to be mindful when asking for a person's name in a form, such as asking:
- Is validation biased in favor of Western / Euro norms?
- Are fields inflexible toward names that don't fit into a given structure (e.g. strict first / middle / last requirements)?
- Are special character restrictions or character limits truly necessary?
If the system you're working with genuinely can't handle allowing flexibility in forms (for example, a dated system that can't accept two-letter last names or special characters), there are ways to compassionately handle this situation.
Be upfront about the limitations of your system.
Label fields and acknowledge when limits aren't ideal. For example, offering an apologetic tooltip stating the reason behind specific requirements.Take responsibility in feedback messages. Acknowledge that the issue is with your system – not your user's information.
Offer alternative solutions. Provide alternative methods to achieve the same goal (such as a phone number or email to contact someone who can help directly).
Invalid addressorInvalid last nameis in essence saying there's something wrong with a person's housing or name. For more information on ways to avoid turning a form into a barrier, here's a comprehensive guide to Sensible Form Validations.
Data Collection: Are we making assumptions about what data we need or how we should gather and use it?
The way we collect and use data matters. When we build forms or work with data sets, it can be worthwhile to have an understanding about where that data comes from and who or what it's meant to serve.
Let's take a look at an example of how even well-intentioned approaches to data collection can benefit from a second look with an equitable lens.
We All Count is an awesome data science project that identifies equity issues and offers actionable solutions for inequity in data science. In their post "Getting Past Identity to What You Really Want," We All Count describes their experiences with clients who had well-meaning goals, but needed help with collecting data in a more equitable way. An organization they worked with needed to determine who would best benefit from limited resources to provide young people with mental health support.
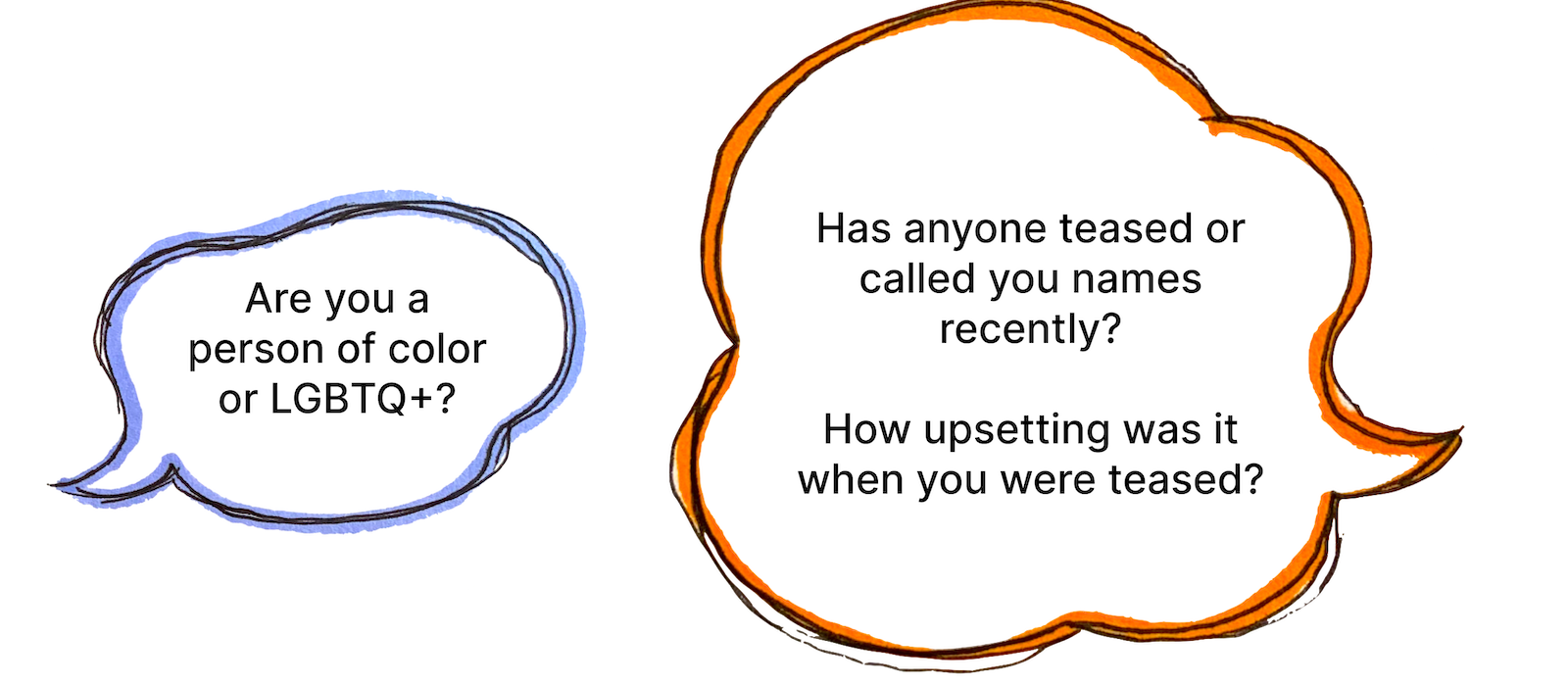
The client found bullying to be a key risk factor for the community. They assumed that young people of color and those who identify as LGTBQ+ were most likely to be bullied and wanted to offer their resources to young people who chose those identities on intake forms.
We All Count pointed out that these assumptions were, in and of themselves, marginalizing and stereotyping. We All Count worked with the client to design a more effective method called the Gatehouse Bullying Scale to survey participants to self-identify their experiences of bullying.

The results revealed that poverty was a more prominent factor in young people experiencing bullying within that community.
This is a great example of how a larger awareness of equity issues can prevent marginalizing approaches to data collection. I definitely recommend checking out more of We All Count's excellent work if you want to learn more about equity in data science.
Lived Experience: Are we considering the lived experiences of the people using our product or service?
For these posts, I use the term "lived experience" to refer to a person's understanding of the world based on their personal experiences instead of based on a particular societal construct like philosophy, religion, or politics.2
Identity is one component of a person's lived experience. We saw with We All Count's work that making assumptions about identity can be marginalizing. Another way to be considerate of identity is to make an app or website welcoming to a range of identities.
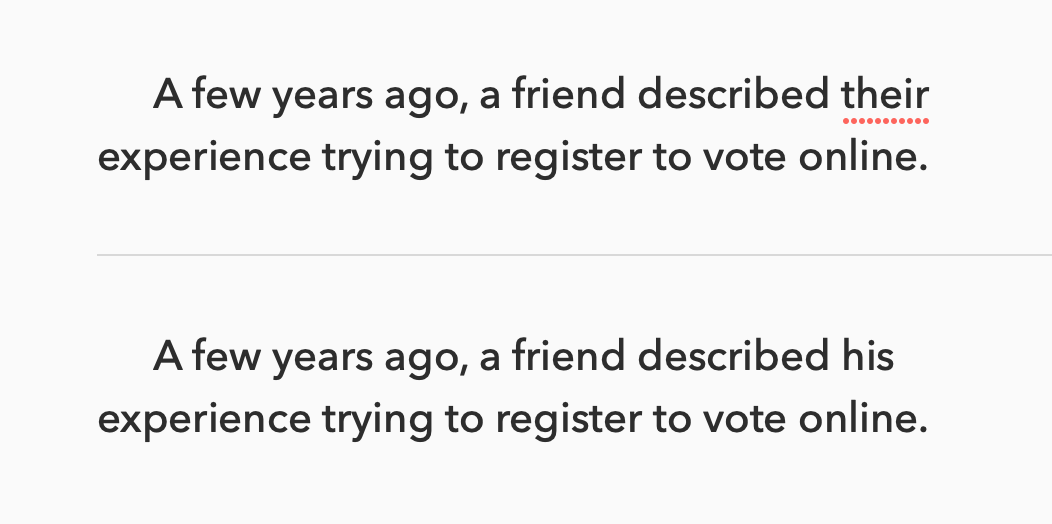
Let's take a look at gender identity as an example. As I was typing the post you're currently reading, the text editor kept marking some instances of my use of the singular "they" and "their" as a grammatical error with a dreaded red squiggly. When I replaced "their" with "his" or "hers," the red squiggly disappeared.

This example may seem trivial, but it's one more potential instance of a lack of regard for people who don't use "he/his" or "she/her" pronouns. Those instances compound with very real discrimination that trans, agender, and nonbinary people experience.
Vale Querini's post on designing for every gender thoughtfully discusses gender inclusivity on the web and examines considerations like:
- Whether asking for gender is even necessary
- Avoiding assumptions about pronouns or titles
- Using gender-inclusive language
- Problems with categorizing products or experiences by gender
Lived experiences also include life circumstances. In this interview, Social UX researcher Alba Villamil describes the huge impacts that user experiences may have on a person's livelihood and well-being.
In one example, she describes how U.S. asylum seekers sometimes have to wear ankle monitors as a condition for asylum hearings. They have to follow specific instructions for using and wearing the devices but the instructions are only available in English with uncommon technical phrases.
This presents a barrier to asylum seekers who may not speak English, resulting in their asylum hearings being either dismissed or moved to the "bottom of the pile" for being unable to "comply with a surveillance device." This demonstrates how a lack of awareness and compassion for the way a product was selected and utilized can have extremely detrimental impacts on the course of someone's future.
Wrapping Up
The web's equity needs are diverse and complex, and therefore, solutions aren't clear-cut. But I believe there is tremendous value in people having an awareness of equity issues at every level of a project.
From Discovery to Development to Delivery, we can all pay attention to biases or inequities in a project's structure or design and say something. We can always bring it up. Even if funding won't allow for change or a stakeholder doesn't take our voice into consideration in that instance. Starting the conversation may plant seeds so that the next time a project rolls out with a person from that team, the outcome may be more equitable.
The resources I've shared are just a handful of examples that underline the importance of equity in any project's design and implementation. Although some of these examples don't directly correlate with writing code, it's valuable for programmers to learn about equity issues. We may find ourselves with the kind of involvement in a project that would give us room to question marginalizing decisions and make our projects or products more equitable and inclusive.
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.
