
Jigsaw, the static site generator created by Tighten, has always had two important goals: to be powerful and flexible enough to handle all sorts of creative uses, while at the same time being easy to use, particularly for PHP developers who are already familiar with Laravel's Blade templating language or Markdown. We've found, however, that getting started with a new Jigsaw site can take a bit of time; even for developers who have used Jigsaw before, setting things up just right when starting a new site involves a little bit of work.
Today, we're introducing a new version of Jigsaw designed to help you get from zero to amazing in a matter of seconds.
Introducing Jigsaw starter templates
Traditionally, creating a new Jigsaw site requires two steps: installing Jigsaw via Composer (composer require tightenco/jigsaw), and running the ./vendor/bin/jigsaw init command to scaffold a bare site. Now, we've extended this init command by adding the ability to install a starter template that immediately gives you a robust, fully-configured, professionally-designed site, ready for you to customize with your content.
Tighten has created two starter templates that are available out-of-the-box, for two of the most common Jigsaw use-cases: one for creating a beautiful blog, and another for creating a open source documentation site, both designed by Steve Schoger and Nohemi Olvera and coded by Matt Stauffer and Anthony Terrell.
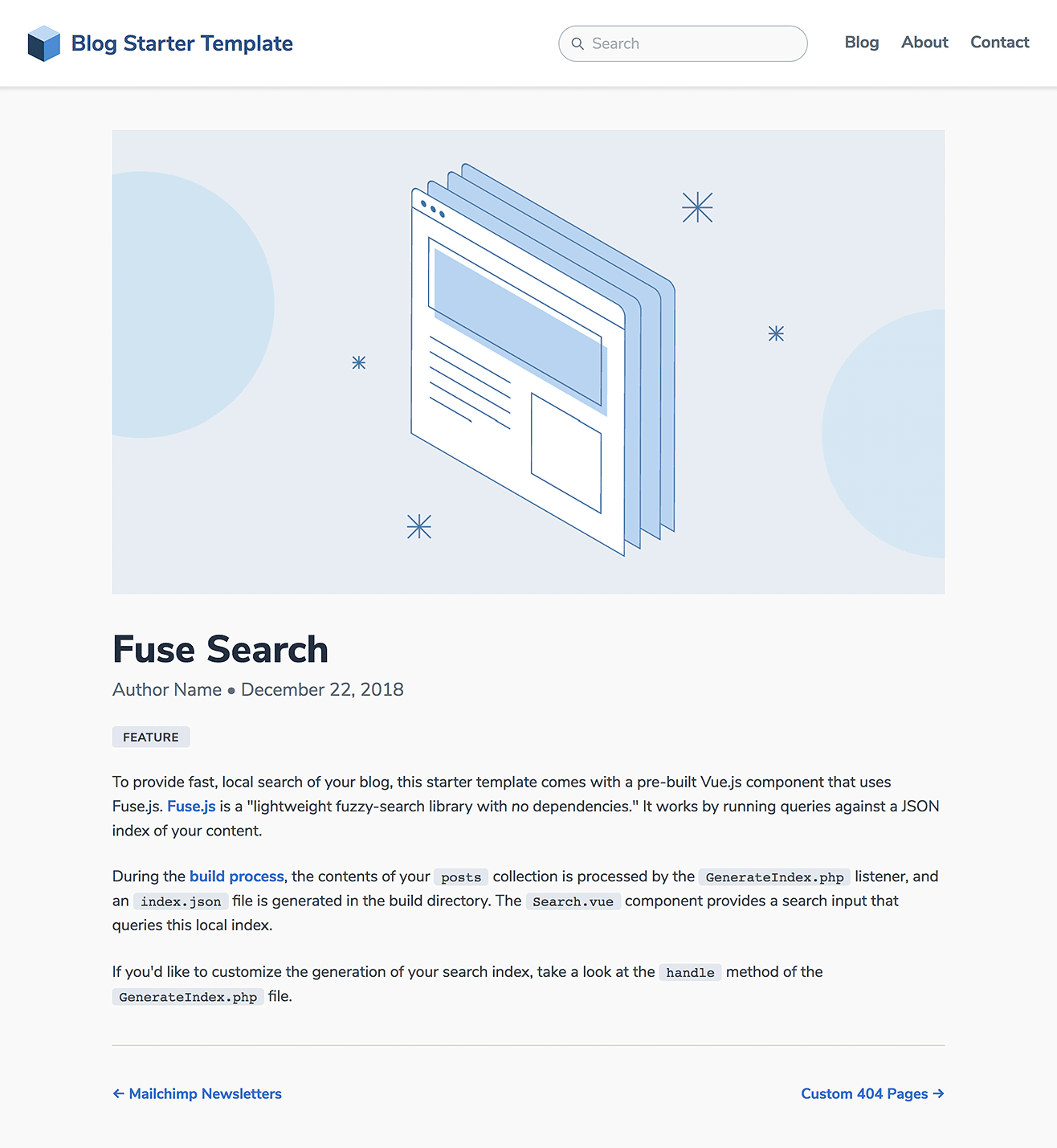
View a preview of the blog template
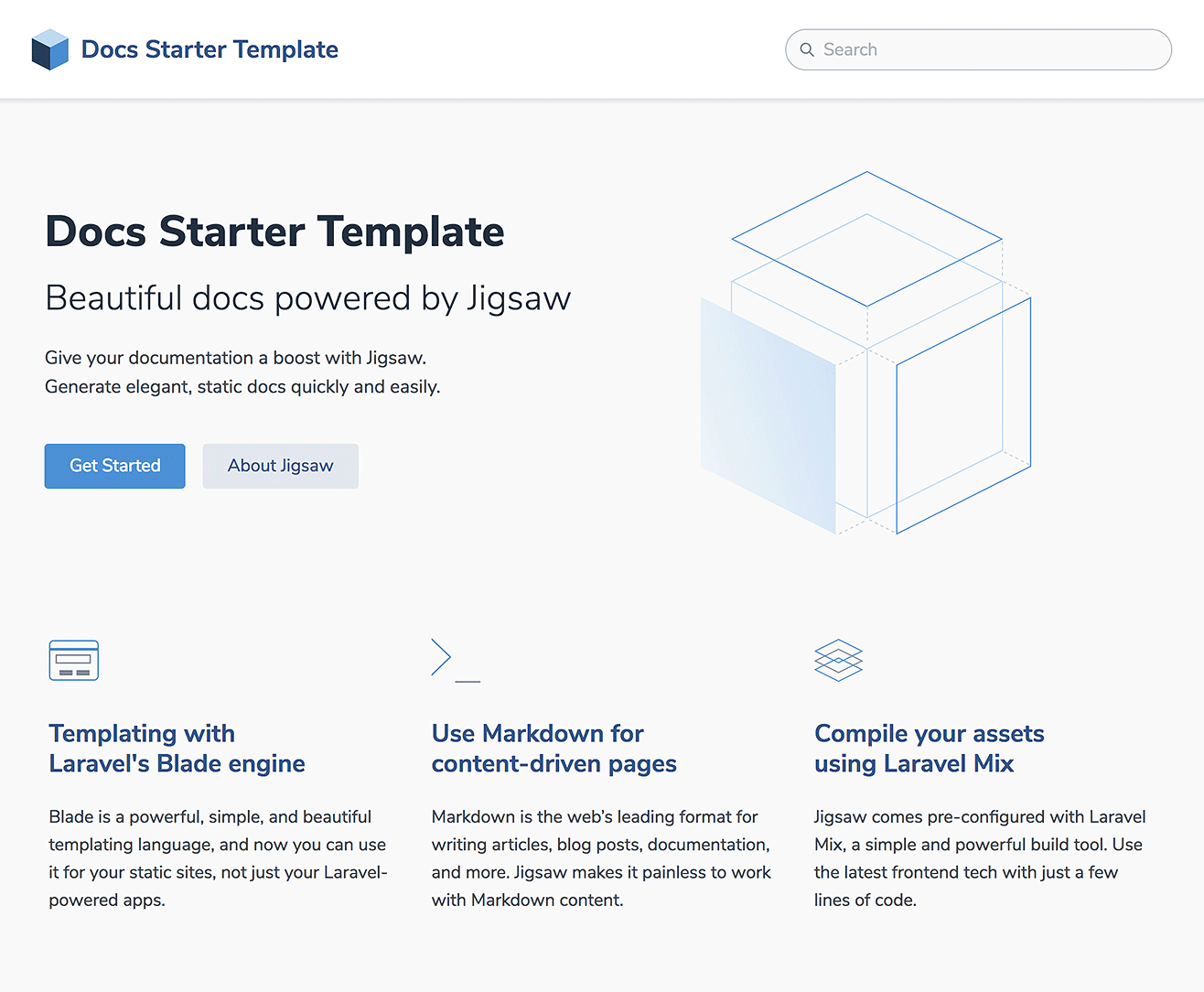
View a preview of the docs template
So now, to get up and running quickly using a starter template, you can simply run:
./vendor/bin/jigsaw init blogor
./vendor/bin/jigsaw init docsBoth the blog and docs starter templates include samples of common page types, and come pre-configured with:
- A fully responsive navigation bar
- Tailwind CSS, a utility CSS framework that allows you to customize your design without touching a line of CSS
- Purgecss to remove unused selectors from your CSS, resulting in smaller CSS files
- Syntax highlighting using highlight.js
- A script that automatically generates a
sitemap.xmlfile - A custom 404 page
The blog template also includes:
- A component for accepting signups for a Mailchimp newsletter
- A sample contact form
- A search bar powered by Fuse.js and Vue.js, which indexes your content automatically and requires zero configuration
...while the docs template includes:
- A sidebar navigation menu
- A search bar powered by Algolia DocSearch, and instructions on how to get started with their free indexing service
Creating your own Jigsaw starter template
We've also made it easy for other developers to create their own starter templates to share with the Jigsaw community. Simply set up your Jigsaw site and host it on GitHub, then register it as a Composer package on Packagist. Users will be able to install your starter template by specifying the package name in the init command, e.g.:
./vendor/bin/jigsaw init tightenco/jigsaw-netlify-templateJigsaw will download the starter template using Composer, and by default, will run the following steps:
- install the base Jigsaw files
- copy all the files from the starter template into your Jigsaw project, overwriting any matching base files
- run
composer install,npm install, andnpm run dev
Template authors can, however, customize the init process to gain full control over how a template is installed. This is done by adding an init.php file to the root of the template package. Full instructions on how to customize the init process can be found in the (newly redesigned!) Jigsaw docs.
If you've created a starter template that you'd like to share, tell us on Twitter at @tightenco or open an issue in the Jigsaw docs repo. Very soon, we'll be adding a page to the Jigsaw docs that showcases well-crafted templates created by the community, and we'd love to feature yours!
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.