
Did you know you can use your PHP skills to build a powerful Alfred Workflow? Creating custom workflows can allow you to fully utilize the power of Alfred to save time and automate tasks. It's also a lot of fun to share workflows with others.
Never heard of Alfred? It's basically Spotlight search on the Mac, but supercharged, customizable, and extensible. Learn more at alfredapp.com.
In this post, we'll build a workflow to select a Tighten blog post from a pre-defined list and open it in the browser. It's a simple task, but it's a good first step to grasping the basics of writing a workflow.
Create a new workflow
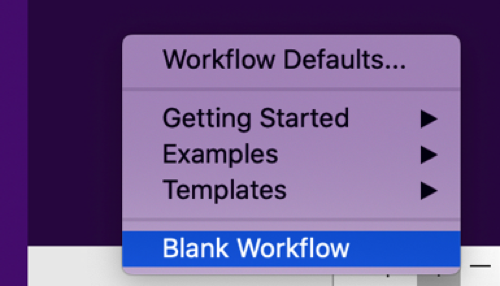
First, open the Alfred Preferences screen and click on the "Workflows" tab. Then click on the the small "+" icon near the bottom of the workflow list panel. Select "Blank Workflow".

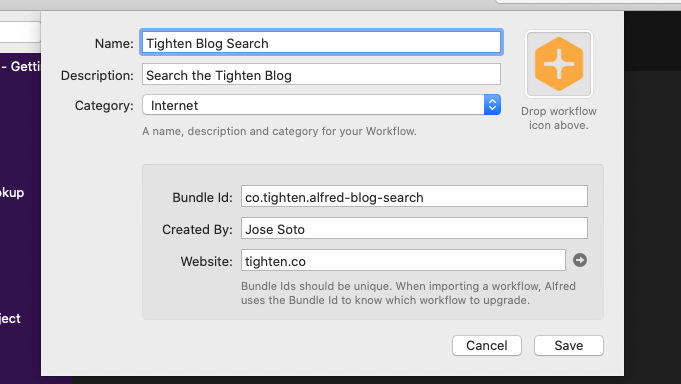
For this blog post, I'm making a workflow that searches the Tighten blog. When filling out this form, you can skip the Bundle Id if you won't be sharing this workflow.

Add a script filter
A script filter is one of the more powerful workflows that Alfred has as it allows a lot of customization via a script. It will display a list of selectable items and when an item is selected, it will pass an argument along to the next step in the workflow. Think of it like a bash pipe in the command line. The result of the first command is passed along to the second.
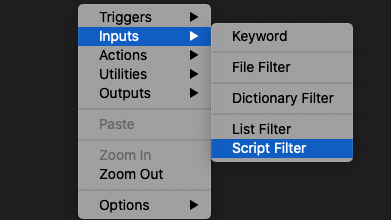
Right click in the open pane and select Inputs -> Script Filter.

Configure the script filter
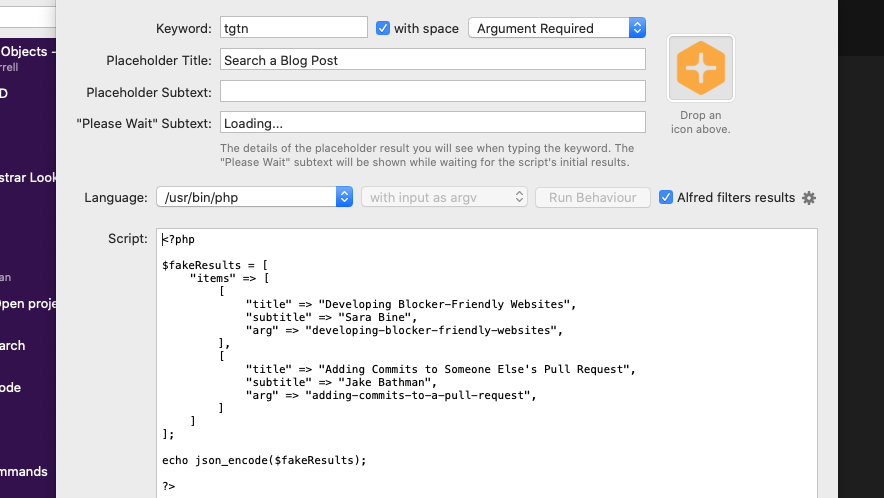
Provide a keyword that you would like to use to tell Alfred that you want to run this particular workflow. In this case, I'm going with tgtn since we'll be selecting a Tighten blog post. Keep "with space" selected and make the argument required. For this example, the argument isn't important since we're going to hard code items to select. However, depending on how you want your workflow to start, you can make the arguments optional and the script will kick off before any argument is entered.

For the Language option, select /usr/bin/php. This is the code that I have already pasted into the Script input.
<?php
$fakeResults = [
"items" => [
[
"title" => "Developing Blocker-Friendly Websites",
"subtitle" => "Sara Bine",
"arg" => "developing-blocker-friendly-websites",
],
[
"title" => "Adding Commits to Someone Else's Pull Request",
"subtitle" => "Jake Bathman",
"arg" => "adding-commits-to-a-pull-request",
]
]
];
echo json_encode($fakeResults);
?>
The script filter needs to receive a JSON object with an 'items' key where items is an array of item objects. Our items only contain the very basics, a title, a subtitle, and an arg. You can see the full documentation on the structure of the item object here.
Do Not Return, Just Echo
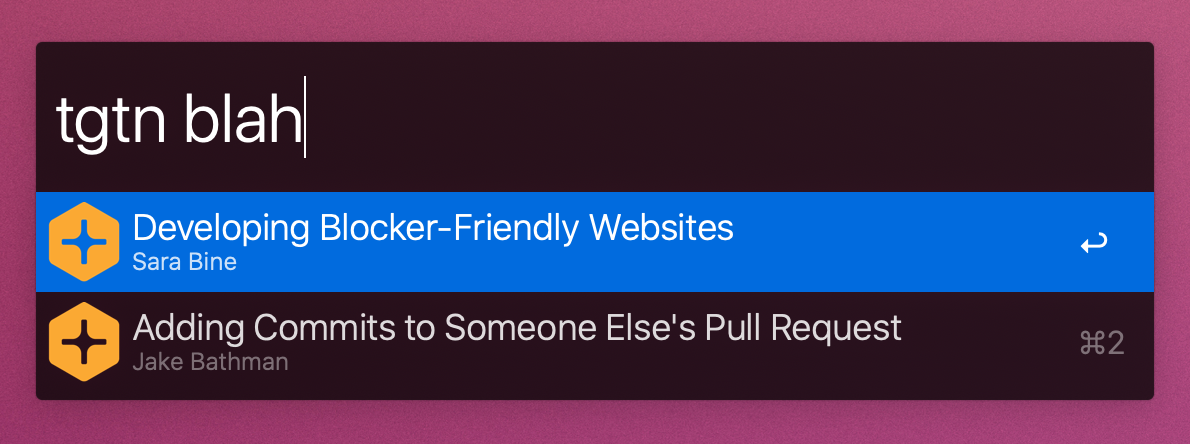
The PHP script will pass the results to the script filter via stdout, so we only need to echo the results, and not return them. Here is the result of running the script with any argument that is entered.

The title and subtitle are displayed in the Alfred UI, but the arg is not shown. When an item is selected, the arg value of that item will get passed along to the next step in the Alfred workflow. We don't have a next step configured right now, so let's do that.
Add an Action to the Workflow
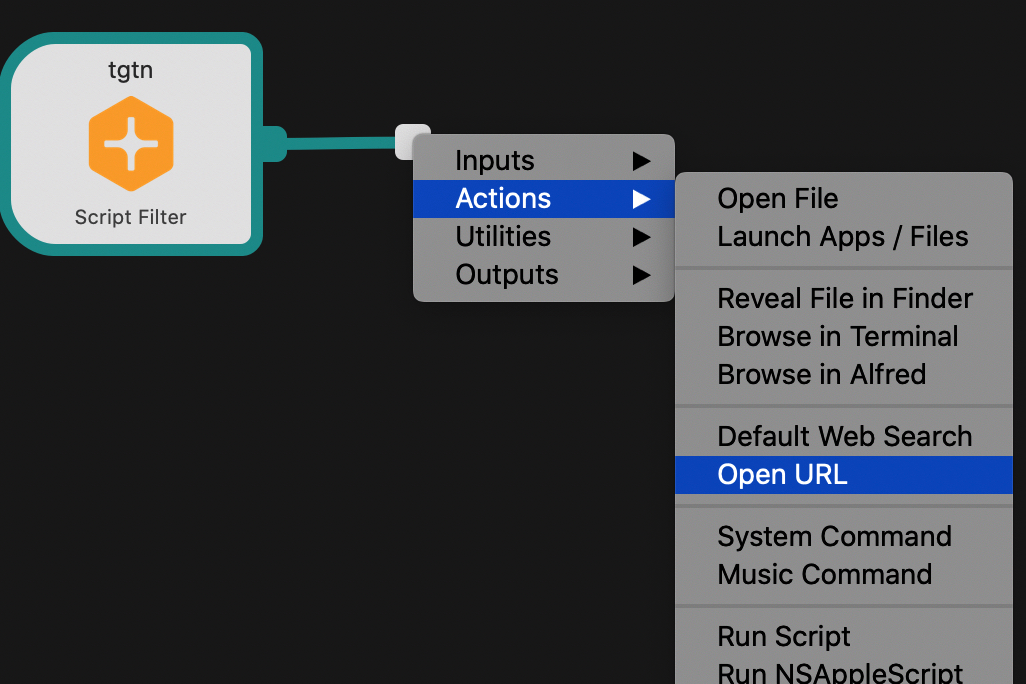
In the workflow pane, you will see the Script Filter, which has a small node on the right of it. You can click and drag the node to create the next step in the workflow. You will be provided with a list of options. Select Actions -> Open Url.

We just created a chain in the workflow that will pass the output of the first step to the input of the next step. This is where the power behind Alfred shines. Creatively chaining steps together can produce really useful tools.
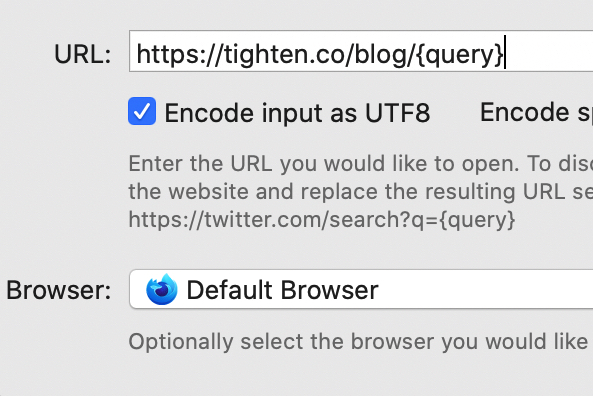
In the action settings, set the URL to https://tighten.co/insights/{query}. In the Alfred action settings, "{query}" is the result of the previous workflow step, which in our case is the selected blog post slug.

Test the Workflow
If we test the workflow and select one of the items, it will open our browser to the blog post's URL:

Debug Your Workflow
Alfred has a built-in debugger that gives feedback to help you find issues with your workflows. You can read about how to use the debugger in the Alfred Documentation.
Get Creative
There is much untapped potential in this example because we are hard coding the "fake results" in the php script. But what are they fake results of? Maybe they're results of an API call, or a call to a local database. As long as we transform the resulting data into Alfred items, then we can utilize the script filter to power our custom workflows. The workflow doesn't have to stop at opening a browser either. Alfred offers many actions, utilities, and outputs that we can use to get creative.
If you come up with an Alfred Workflow you'd like to share, hit me up on Twitter @JoseCanHelp.
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.
