
Good online documentation is one of those things that can be critical to the success of a software project, yet which is always a bit of a pain to build and maintain. Project maintainers, fear not: building and hosting a documentation site just got a lot easier.
Using Jigsaw, Tighten's open source static site generator, coupled with Algolia's free DocSearch service, you can create an easily-maintainable, searchable documentation site for your projects in no time—and, best of all, for no cost. In fact, Jigsaw's own docs site was built using Jigsaw (so very meta, I know), and uses Algolia's DocSearch for its search functionality.
Why Jigsaw?
There are a couple features of Jigsaw that make it well-suited for building documentation sites:
- You can compose your pages quickly using Markdown: simply give your content pages a file extension of
.mdor.markdown, and Jigsaw will automatically parse your page into HTML. This makes it easy to include code snippets, for example, using`or```. You can also take advantage of Jigsaw's support for custom template variables to help structure your page content; simply specify the variables in a Blade template, and then populate them in the YAML front matter for each page. Using Markdown and custom variables is a great way to help speed up the process of writing and maintaining your documentation, increasing the likelihood that you'll keep it up to date. - Since Jigsaw sites are compiled into static HTML and Javascript files, deploying and hosting your documentation is really easy. In fact, you can store the code for your docs in your project repo on GitHub, and then host your site for free using GitHub Pages.
But there's one more step you can take to help you reach documentation nirvana: with just a few minutes of work, your Jigsaw-based docs can be fully searchable.
What is Algolia DocSearch?
If you've ever searched the documentation websites of popular open source frameworks like Laravel, React.js, or Vue.js, you've been using Algolia's "Search as a Service." Algolia provides powerful drop-in search functionality for any website, giving users incredibly fast, intelligently-ordered results instantaneously as they type their search terms. Algolia scans your site's content and builds a search index—which is accessible via a robust API—and provides a variety of tools for easily integrating the search functionality into your site.
Their service is not free; recently, however, Algolia launched a version of their service specifically for use on documentation sites, dubbed DocSearch, that costs exactly zero. As they put it, "No commitment. No subscription. Everything is on us! And it won't change." It's hard to argue with that.
Integrating DocSearch into a Jigsaw site
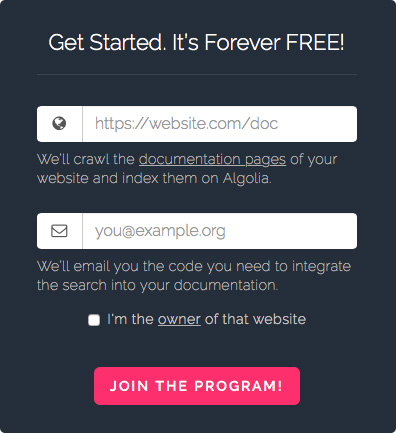
Step 1. Sign up for DocSearch

Simply visit https://community.algolia.com/docsearch, enter the URL of your documentation site, and enter your email address. Algolia will then crawl your site and build an index of all your content, and configure some settings on their end to optimize search behavior and performance based on the nature of your content.
Step 2. Add the DocSearch code snippet to your site
Within a couple hours, you'll receive an email from them containing a short code snippet. It will look something like this:
<link rel="stylesheet" href="//cdn.jsdelivr.net/docsearch.js/1/docsearch.min.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/docsearch.js/1/docsearch.min.js"></script>
<script type="text/javascript">
docsearch({
apiKey: '<YOUR_API_KEY>',
indexName: '<YOUR_INDEX_NAME>',
inputSelector: '<YOUR_INPUT_DOM_SELECTOR>'
});
</script>
In the code snippet you receive, your apiKey and indexName values will already by populated. Simply add this snippet at the end of the <head> section in your Blade template.
Step 3. Add a search input field
Create an <input type="text"> field somewhere in your template, and give it a selector (id="docsearch", for example). Then, update the inputSelector value in the code snippet to match (e.g. inputSelector: '#docsearch').
Step 4. Congratulate yourself on a job well done
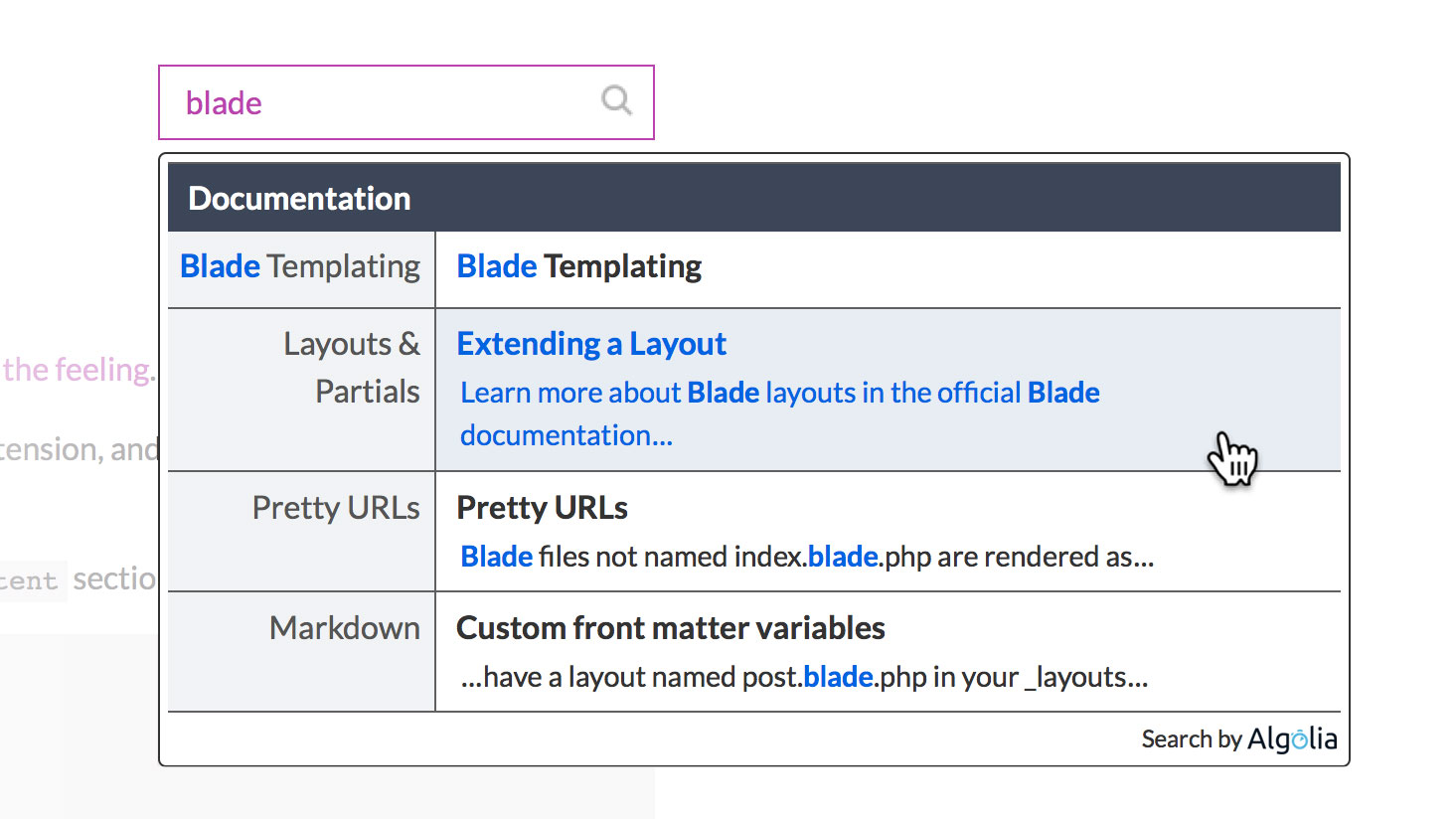
That's it. You now have super-fast search functionality for your docs, which takes advantage of Algolia's intelligent autocomplete and relevance scoring.

Algolia will automatically crawl your site every 24 hours to keep their index up to date. And if you wish to configure the way your autocomplete results are displayed, or control how Algolia returns your search results from their index, you have access to the full range of API options that are available to paid accounts; simply add a autocompleteOptions and/or algoliaOptions configuration object to the code snippet. For example:
docsearch({
apiKey: 'a1b2c3d4e5f6g7h8i9j0k1l2m',
indexName: 'my_docs',
inputSelector: '#docsearch',
autocompleteOptions: {
minLength: 3 // wait until 3 characters are entered before displaying results
},
algoliaOptions: {
ignorePlural: true // e.g. treat "foot" and "feet" as equivalent terms
}
});
For a complete rundown of all the available configuration options, check out Algolia's autocomplete and search API documentation.
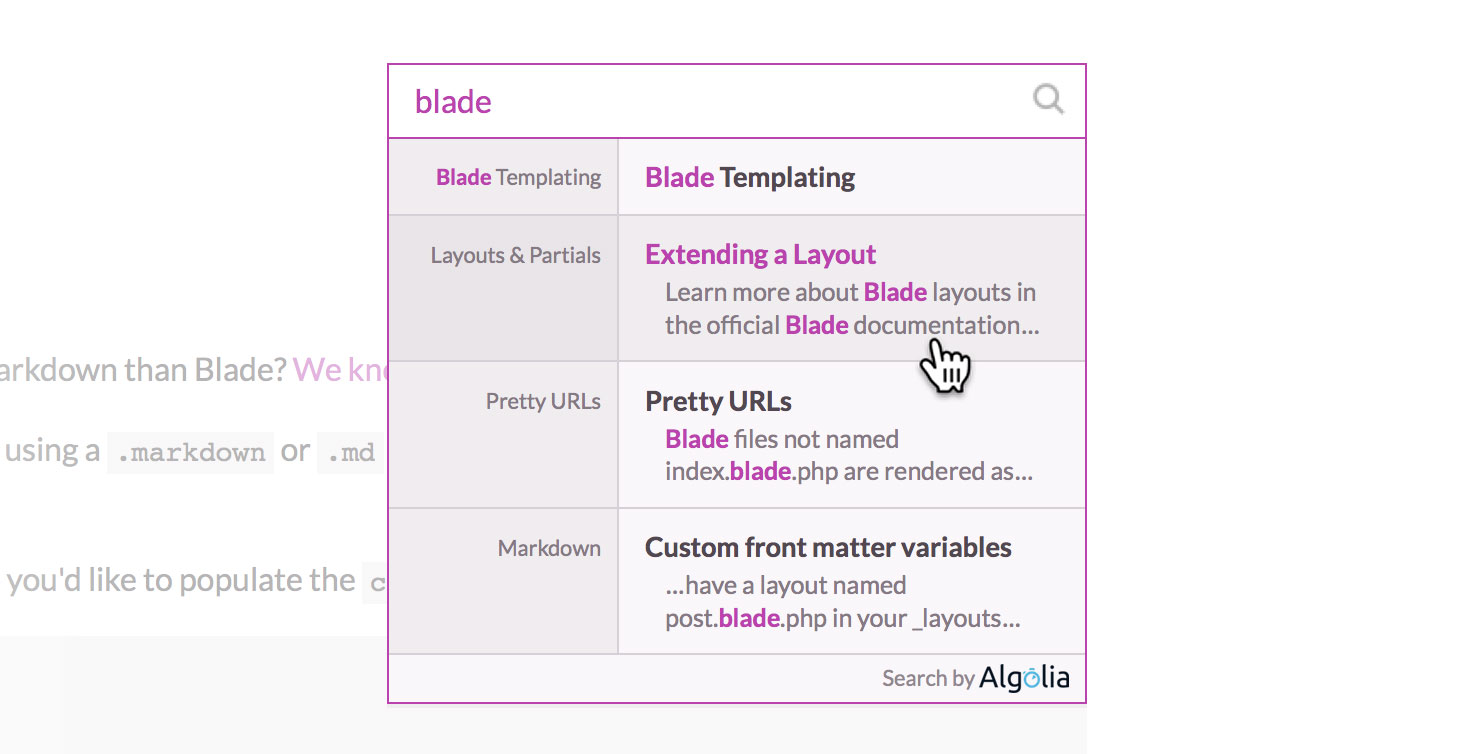
Bonus! Styling your search results
If you want to customize the display of the search results dropdown, you can override any of Algolia's default styles in your own stylesheet. Or, you can replace them entirely by removing this line from their code snippet:
<link rel="stylesheet" href="//cdn.jsdelivr.net/docsearch.js/1/docsearch.min.css" />
Then, you can craft your own set of styles to match the design of your site. For Jigsaw, we've customized the results to better fit our design:

The classes used to build the results dropdown are a little tricky to decipher, so if you'd like to use our stylesheet as a starting point for your own customizations, feel free to download our LESS file and play around.
And don't forget to finally check off ✅ Build an amazing docs site for my project on your to-do list.
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.
