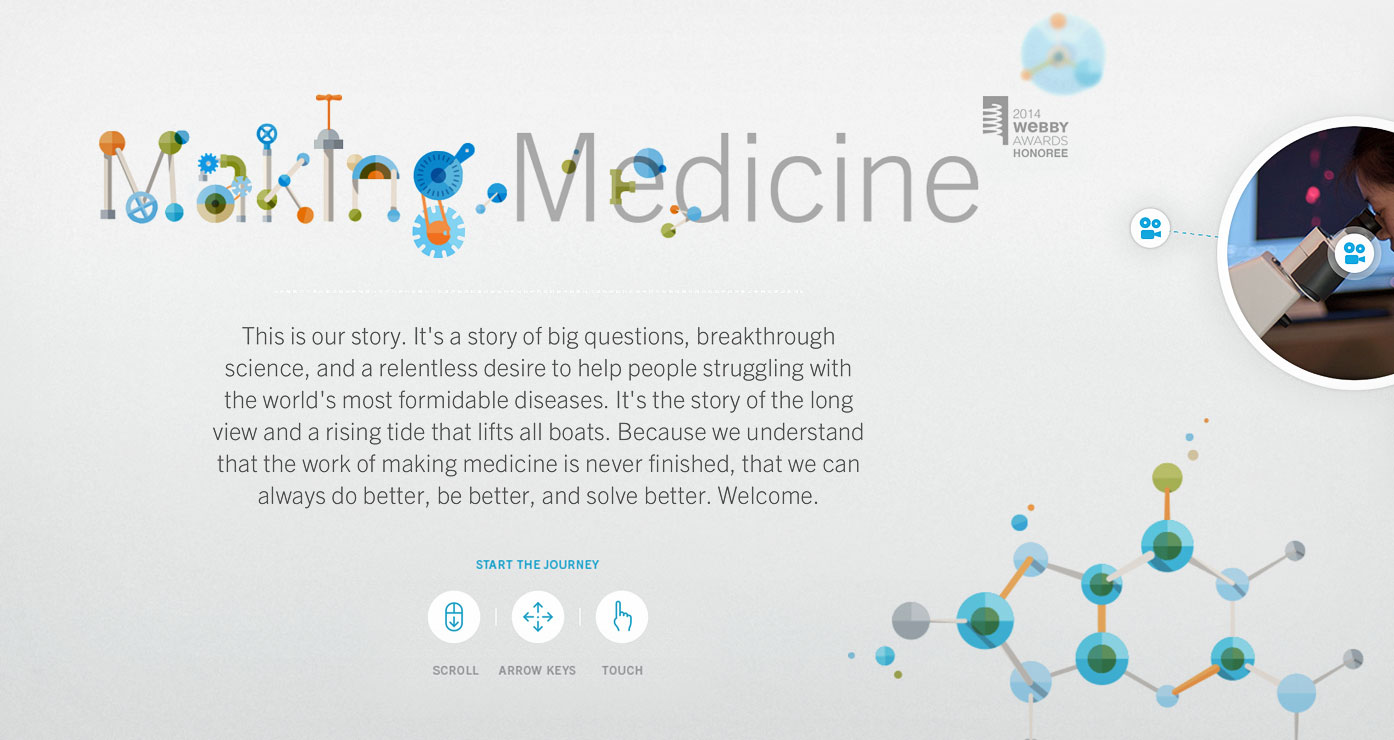
Making Medicine
Learn how Tighten helped Genentech demystify the drug development process, from molecule to medicine.
Tighten partnered with Genentech to produce an interactive website and touch-screen kiosk to demystify the drug development process, examining the journey from molecule to medicine.
Originally developed as a website, Making Medicine was repurposed as a touch-screen kiosk application for presentation at the Smithsonian Museum’s The Birth of Biotech exhibition.

From molecule to medicine
As the founder of the biotech industry, Genentech uses cutting-edge genetic research to deliver on the promise of biotechnology. For over 35 years, it has developed, manufactured, and brought to market a wide variety of medicines to help treat people with serious and life-threatening illnesses, changing countless patients’ lives along the way.
Though Genentech maintains an excellent reputation in the industry, the actual process of developing medicines can seem mysterious, even to those with a background in science. Job seekers, in particular, often have difficulty understanding how their particular skill set might fit in at Genentech.
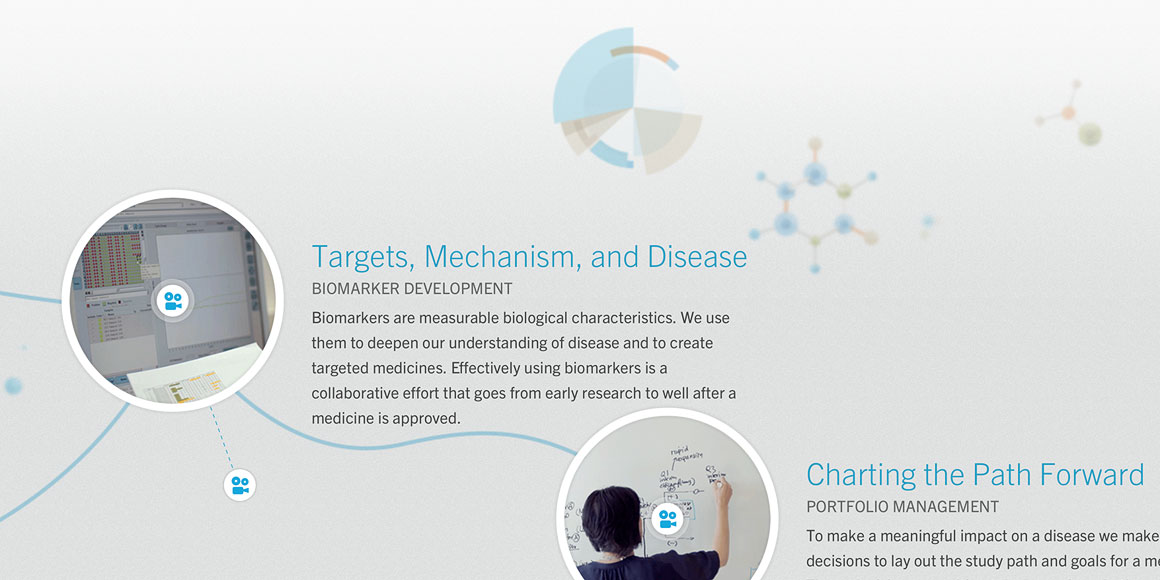
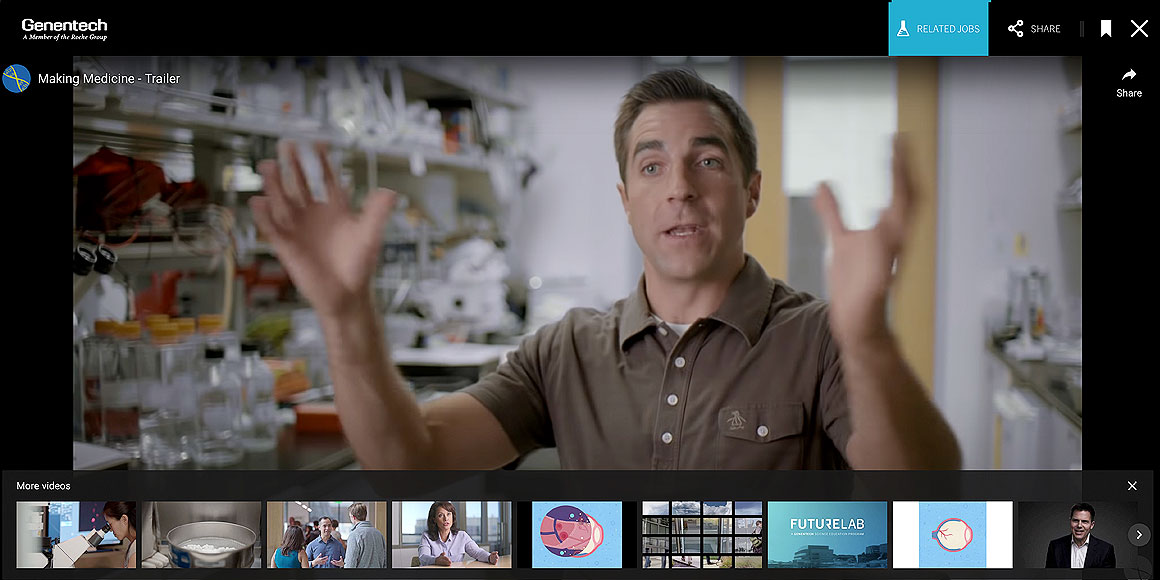
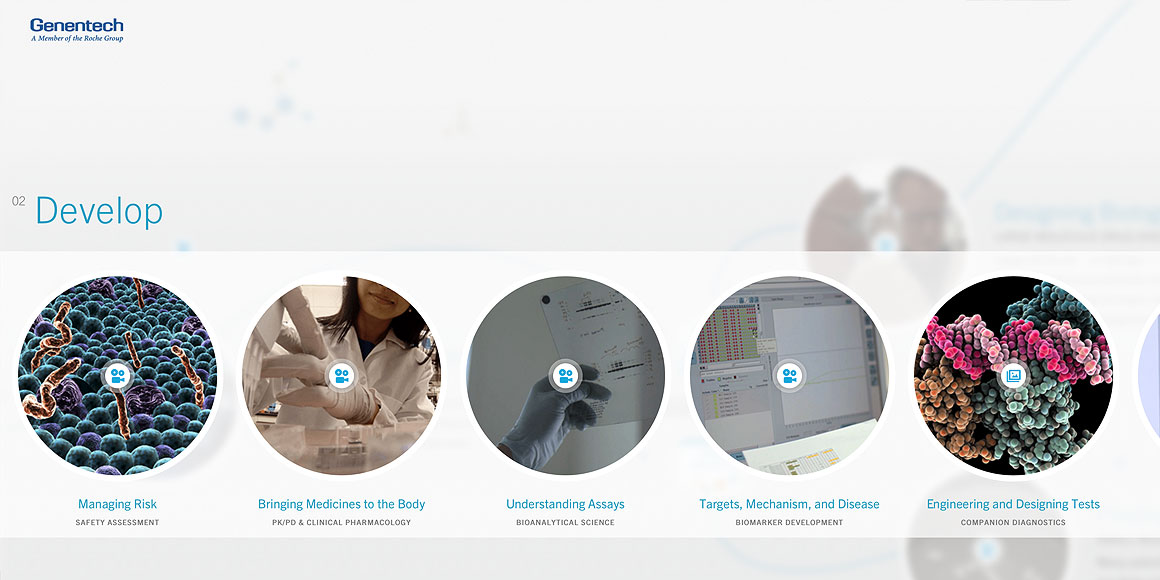
In an effort to expose the breakthrough science taking place behind its doors, Genentech partnered with Tighten and Markatos Moore to create an approachable and engaging interactive experience. Through a series of high-impact videos, slideshows, and articles, Making Medicine leads users through the drug development journey, from molecule to medicine.
Originally developed as a website, Making Medicine was repurposed as a touch-screen kiosk application for presentation at the Smithsonian Museum’s The Birth of Biotech exhibition.

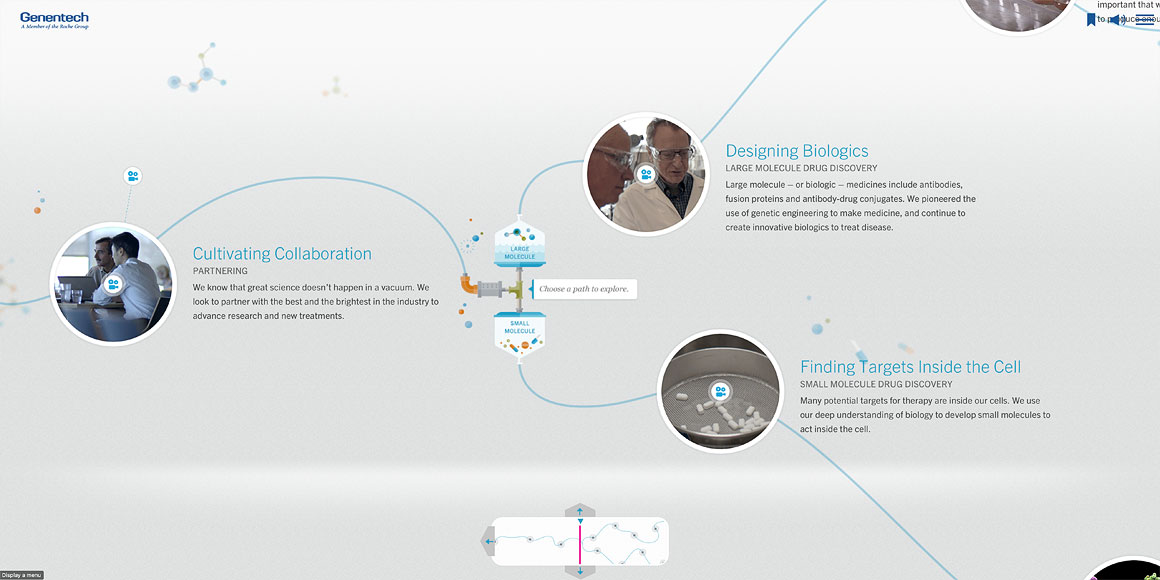
After a few rounds of exploration about how to create an immersive 3D environment, we settled on a 2½D simulation, splitting our elements into multiple planes and staggering their movements to simulate distance from the camera. Since there were no JavaScript frameworks that provided this functionality at the time, we developed the algorithms and wrote the CSS3 transforms — which were still in their early days — to handle this early predecessor of parallax in a smooth, performant manner across all devices.

Several moments in the experience required animation, and each had unique constraints. We used a combination of CSS sprite loops, animated transforms, and staggered keyframe animations to create the sense of a living environment.

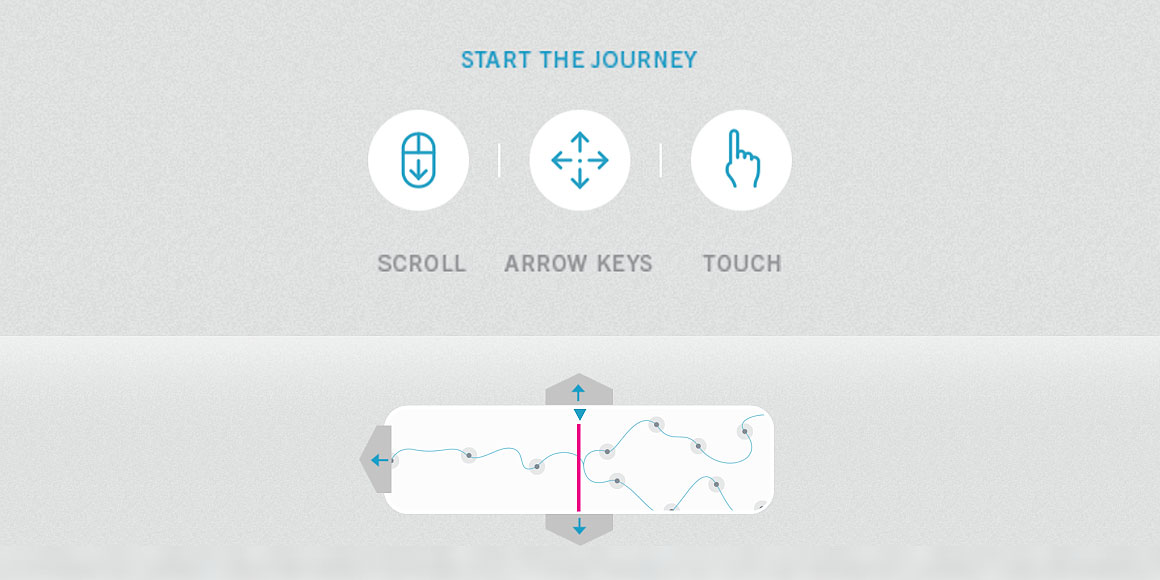
Both because of the unique nature of the application’s layout, and also the diverse environments it would be presented in—desktop, tablet, touch screen kiosk—we needed to develop multiple means of moving around the stage. We developed a core navigation service which could be triggered with keyboard controls, scroll wheels, and a variety of touch gestures. Each presented unique challenges that we were able to overcome—for example, what happens when someone swipes hard in a direction where there are no nodes to snap to?

One of the biggest moments of the project was when it was installed in the lobby of the Smithsonian in the form of large touch-screen kiosks. The site needed to work on 60" multitouch screens with no Internet access. We connected a Mac Mini to each kiosk and developed a version of the site that could run from the Mac Mini. We also built in tools that specifically served the kiosk environment, including surreptitious refresh commands in case anything went wrong and analytics to track how users interacted with the displays.

One of the primary goals for Genentech was to drive visitors to their job postings. We built a microservice in Laravel to scrape their jobs feed and present a simple API to Making Medicine, allowing us to attach a fast and simple “related job search” dialog to each content node.

Treat people well, solve the right problems,
and build spectacular software. That’s how we roll.
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.