
I've been a CMS guy for a long time. The first web site I was paid to create—back in 2000, I think—was hand-written PHP, but I quickly made my way through MovableType, then WordPress, and finally ExpressionEngine before I moved out of the CMS world and into custom web applications.
Two years ago I discovered CraftCMS, and remembered just how powerful a good CMS can be for some projects. We've used Craft for many projects since then; I love Craft and the incredible developers and community around it. The same is true for Laravel.
But there's always been a hole in between them that we haven't been able to fill. Database-backed CMSes, for good and for bad, have always struggled with keeping different environments in sync (what happens if the client changes data on the production admin panel and at the same time you make changes to the database schema in the local version? 💥); and custom web applications often mean re-inventing some wheels. What's the fix?
Along came Statamic
Among the developers I know who used to use ExpressionEngine but have since left, most work in Craft and/or Laravel. I kept hearing folks mention Statamic, but all I knew about it was that it was flat file, which wasn't particularly compelling to me.
Fast forward two years, and they've re-written the entire application to run on Laravel (now released as v2 beta). I've also seen really clever coding questions and challenges coming from developer Jason Varga and great UI and design from designer/developer/lead Jack McDade.
Their documentation is hilarious, the community is welcoming and helpful, and the code—granted, I'm only a few weeks in—seems super easy to work with. So, what's the deal? Why have we set up Tighten's blog on Statamic?
The quest for the Laravel-based CMS
 Many folks who love programming in Laravel have found themselves needing to build simpler web sites, powered by data edited by backend administrative components that are similar across projects. They see the similarities between this and CMSes and therefore want to build a Laravel-based CMS.
Many folks who love programming in Laravel have found themselves needing to build simpler web sites, powered by data edited by backend administrative components that are similar across projects. They see the similarities between this and CMSes and therefore want to build a Laravel-based CMS.
A few folks have released component systems for creating admin panels, and there have indeed been a few CMSes based on Laravel. But I've said this for a while: Creating a good CMS requires the knowledge of how to create a good CMS, and being a Laravel developer with a dream isn't enough to make you good at creating a CMS.
ExpressionEngine, Craft, and Statamic represent a group of folks who know how to make content management systems. They understand the constraints and structures and flows and interactions. They know how to build a good system. And with Statamic, we have that knowledge paired with Laravel. This is A Good Thing™.
Interacting with your site
A good CMS has to walk a careful balance between targeting developers and targeting often-non-technical end users. Target the end user too much and things get so magical that they make developers miserable; target the developer too much and your end users have to memorize HTML entity codes and learn Git.
One thing that stands out to me about Statamic is that I can perform almost all significant operations from the command line. Save a few complex asset-related operations, I can write, edit, relate, scheme, design, and implement my entire site—which will end up hooked into a control panel, useable by non-technical users—without ever opening the control panel.
But our non-technical folks can also log into the production control panel to add and edit content without ever writing a line of code. That's brilliant flexibility.

Customization
It might take a minute to get used to using YAML for configuration and Antlers (Statamic's templating language) for views, but since the entire application is written in Laravel, it's very quick to trace where everything's going. And I've heard a little birdy say that you can use Blade instead of Antlers in the latest betas.
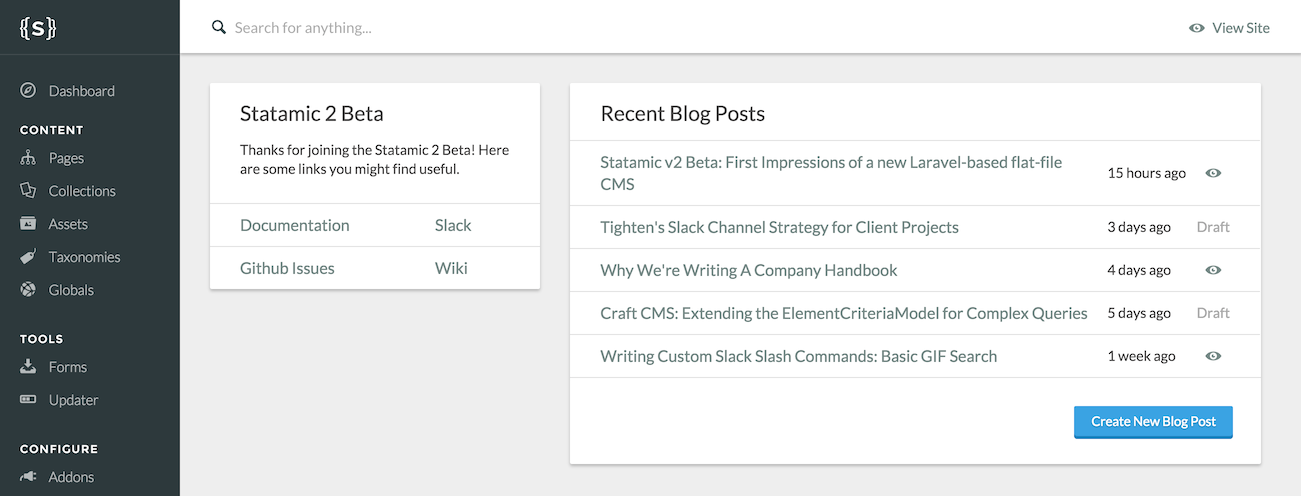
I've only done a small amount of customization, but I've found it to be similar to Craft in that creating add ons is simple and empowering. I wanted to create a control panel widget that showed all of our blog entries, so I just added a few lines to a YAML file and then created this template:
<div class="card flush">
<div class="head">
<h1>Recent Blog Posts</h1>
</div>
<div class="card-body">
<table class="control">
{{ collection:blog scope="post" sort="date:desc" show_unpublished="true" }}
<tr>
<td><a href="{{ post:edit_url }}">{{ post:title }}</a></td>
<td>{{ post:date | relative }}</td>
<td class="text-center">
{{ if post:published }}
<a href="{{ post:url }}">
<span class="icon icon-eye"></span>
</a>
{{ else }}
Draft
{{ /if }}
</td>
</tr>
{{ /collection:blog }}
</table>
<div class="btn-row">
<div class="btn-group">
<a href="/cp/collections/entries/insights/create" class="btn btn-primary">Create New Blog Post</a>
</div>
</div>
</div>
</div>
Flat files and synchronization
So, how does the system actually work?
The settings of your site—fields, channels, users, etc.—all live in YAML files. Your entries live in Markdown with YAML front matter, like Jekyll.
Right now we're using an add-on called Spock to trigger a git commit and a git push every time a file is modified, and keeping our content files in Git.
But I'm leaning more and more toward instead just git ignoreing any directories containing entries, and treating it like a Laravel app: production data lives on the production server only.
To hear me babble on about data syncing with CMSes for almost 10 minutes, check out Five-Minute Geek Show Episode 72. In short, with Laravel and Rails and similar frameworks, the code of your app is synced via Git, and the data's schema is synced via in-code migrations, but the data itself—blog posts, etc.—is unique per each instance of your app. Writing a blog post on the production server doesn't affect your local instance at all.
The Statamic folks tell me that you can also set those files to be stored anywhere a Flysystem adapter can touch, which opens up a whole realm of possibilities.
What does this mean for Tighten and Statamic?
If you couldn't tell from this write-up, I haven't touched about 75% of Statamic's capabilities. I hope to—so far it's been a fun ride! But here's what I know so far about it:
- Solid, welcoming, friendly, and helpful community
- Based on Laravel, meaning it's easier for Laravel developers to understand and mod
- Great UI, built by people who get UI and on top of VueJS (
<3) - Flat file storage, meaning one big piece of complexity (databases) entirely gone
- Did I mention how hackable this thing is? I can modify my app's entire interface just by learning some conventions and writing some Laravel code.
This is just the first glance a few weeks in. As we continue to work with Statamic, I'll let you know how it treats us.
Any tips to offer us? Hit us up on Twitter.
in your inbox:
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.
