Chicago Botanic Garden
Tighten worked with the Garden to help citizen scientists preserve rare plant populations, understand the effects of climate change, and enjoy nature.
Big projects, small team
In 2019, several members of Tighten traveled to The Chicago Botanic Garden’s immensely beautiful grounds a few miles north of Chicago to kick off the Plants of Concern project. The Garden had begun the process of replacing their volunteers’ pen–and-paper process with a web app, but needed Tighten’s help building out an API, designing and implementing a mobile app, and developing a more comprehensive companion web site.
We didn’t know it at the time, but they had another large and complex project coming down the pike later that year, and we’d soon be brought in on the tech side of Budburst as well. At this point they had just a single programmer on staff who would be responsible for maintainin their existing suite of web sites and all of the the work we would deliver.
Because the client’s ability to maintain our work post-project would be limited, we placed a premium on simple solutions that kept the number of technologies and codebases that we would leave in our wake to a minumum. This imperative challenged our ability to balance conflicting needs: Solve a bunch of disparate, complex, interrelated problems without continuing to expand the scope of our work outward, leaving a mess in our wake.
We were able to use React Native to create one code base per mobile app (instead of separate one for Android and iOS) and to write the apps using JavaScript and React. This allowed the Garden’s team to limit their work to web-related technologies, rather than requring them to add capacity in Java, Objective C, or Swift. We used the existing Laravel codebase to build out an API, and built a learning tools and sales sites on Statamic, a Laravel-powered CMS. All of these choices shared a primary goal: allow the existing team, potentially with a new full-stack hire or two, to maintain a large suite of mobile and web-based applications.

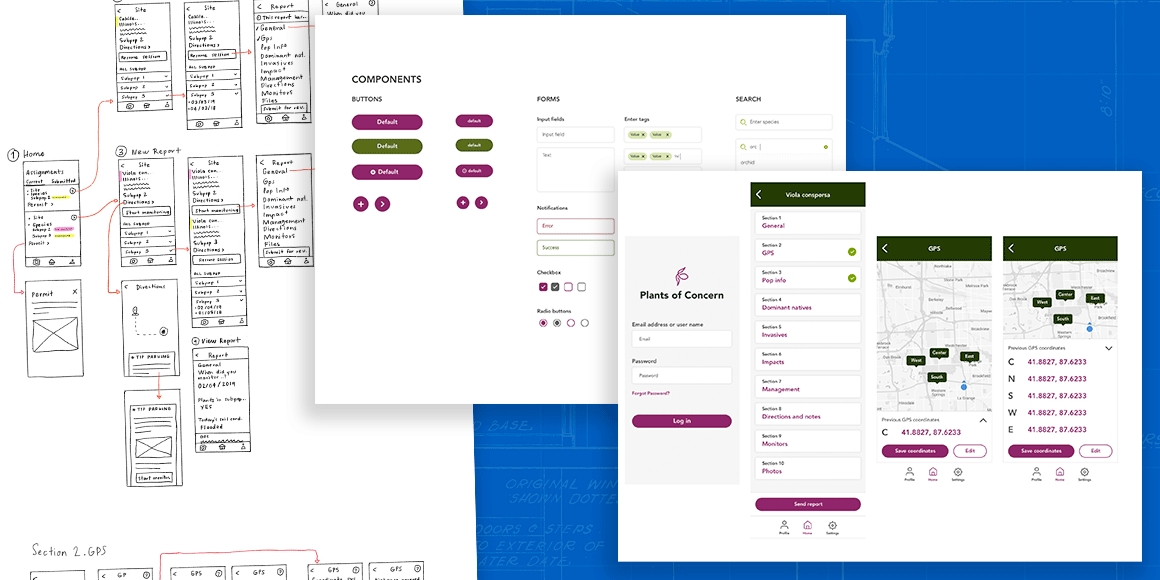
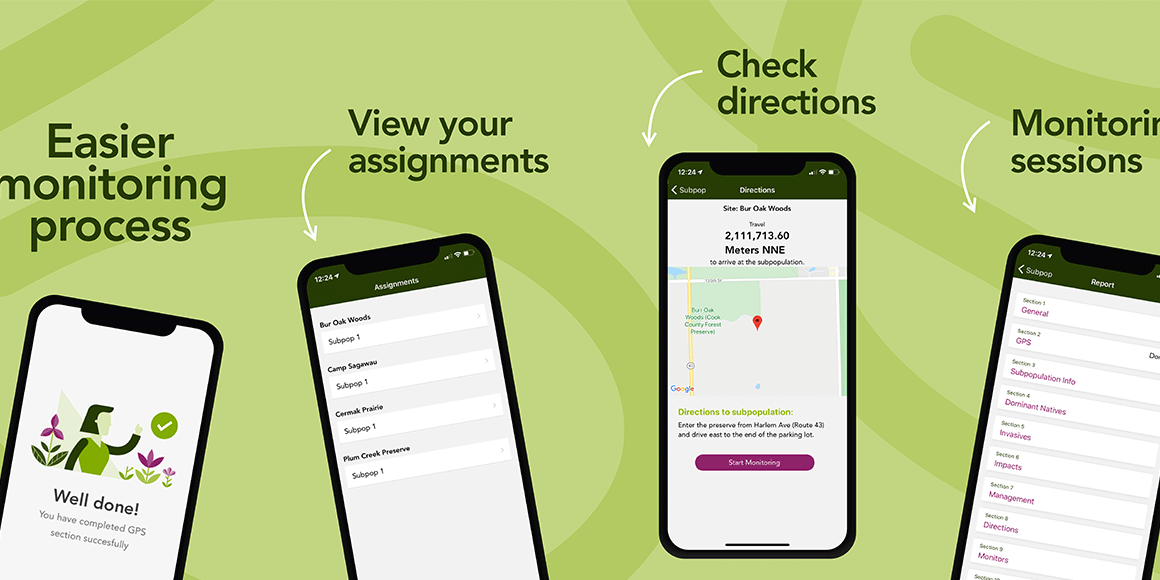
Tighten’s design team works, and shares work, iteratively. We don’t just throw a finished design over a fence once we’re done; we involve our clients in the process every step of the way. This was vital in our work with CBG, where we were helping their team define UX flows, building component systems, and creating a design system that matched their existing brand, all long before finalizing the designs.

In some ways designing mobile apps is similar to designing the "mobile" view of a web site. In other ways, it couldn’t be more different; the paradigms, constraints, and expectations are often hugely different between the two mediums. Similarly, React Native promises a development experience much closer to web app development, but in practice the process is much closer to native mobile app development. It’s still a young framework and a new set of paradigms, but it’s one we’re glad to have plenty of experience with.

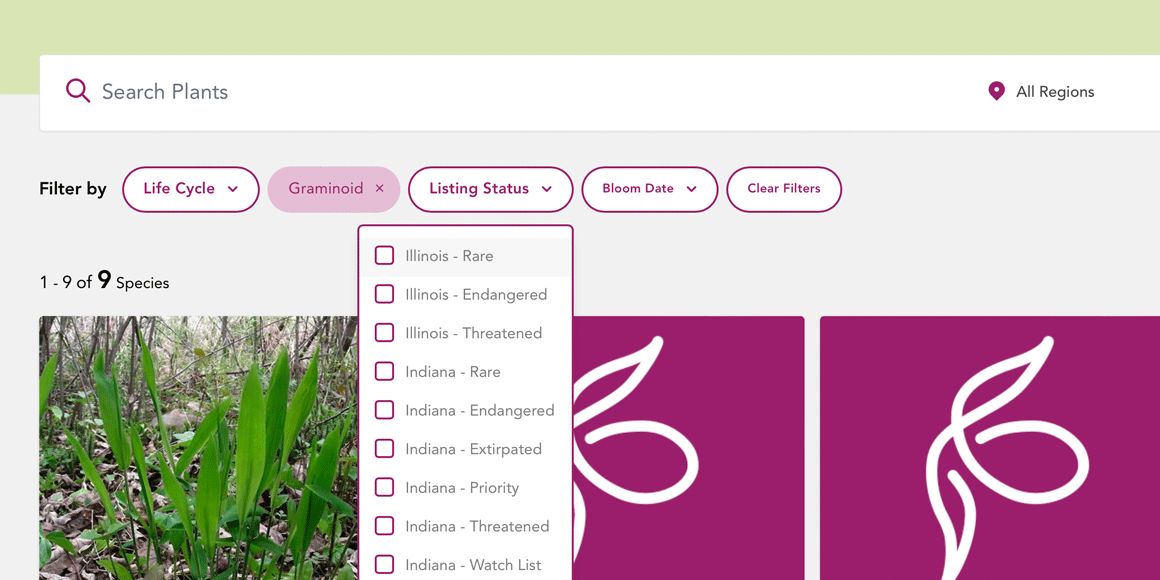
“Create a search bar for our data” — doesn’t sound that complicated. “There’s a ton of data” — still not bad; we all know how to index MySQL queries. “Make it wildly filterable for power users.” OK, that’s a bit more. “Also, make it usable for non-power users. And make it work on mobile.” OK, now we’re cooking. What seems like a simple task can sometimes balloon when you add just a few small variables. Using our expertise with responsive UX challenges and our familiarity with MeiliSearch (an open-source alternative to Algolia), we were able to build a new-and-power-user-friendly, mobile-friendly, performant search experience.

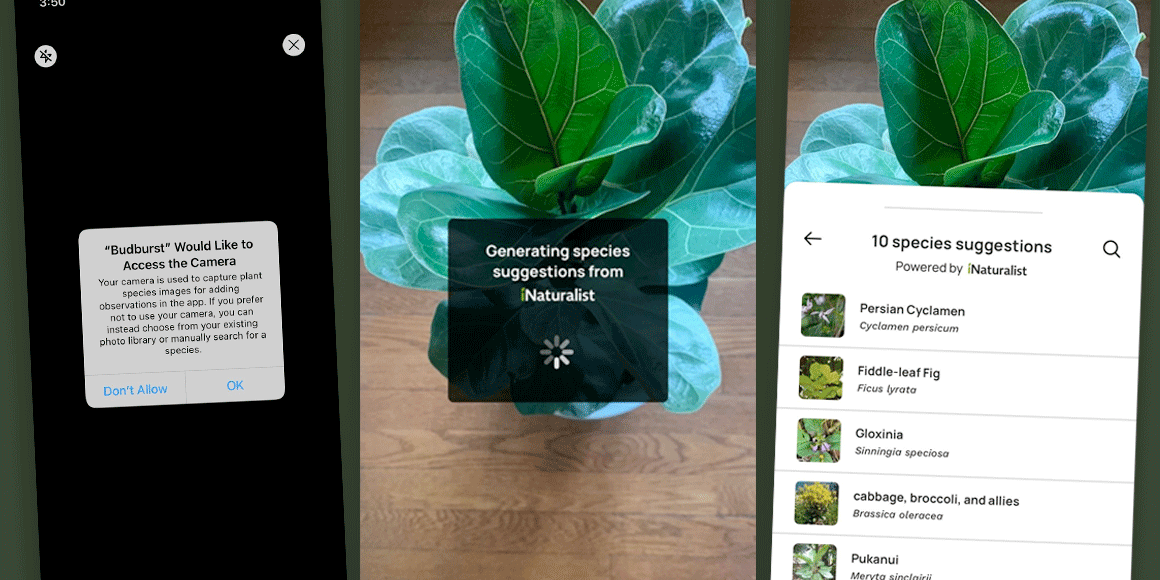
For the Budburst app, we needed to allow users to take a picture of a plant and get a suggestion back of what plant it probably is. Thankfully, there’s an API for that! iNaturalist worked with us to expose their plant identification API so we could call it directly from the app. We deal with APIs every day, and every new API poses a new challenge — which format to send, which to request, how the API handles errors, and more. And calling third-party APIs from mobile apps, with content you retrieved from system-level APIs (the camera, in this case) can be even more daunting. But we’re proud to have delivered a seamless, functional experience integrating data from disparate sources.

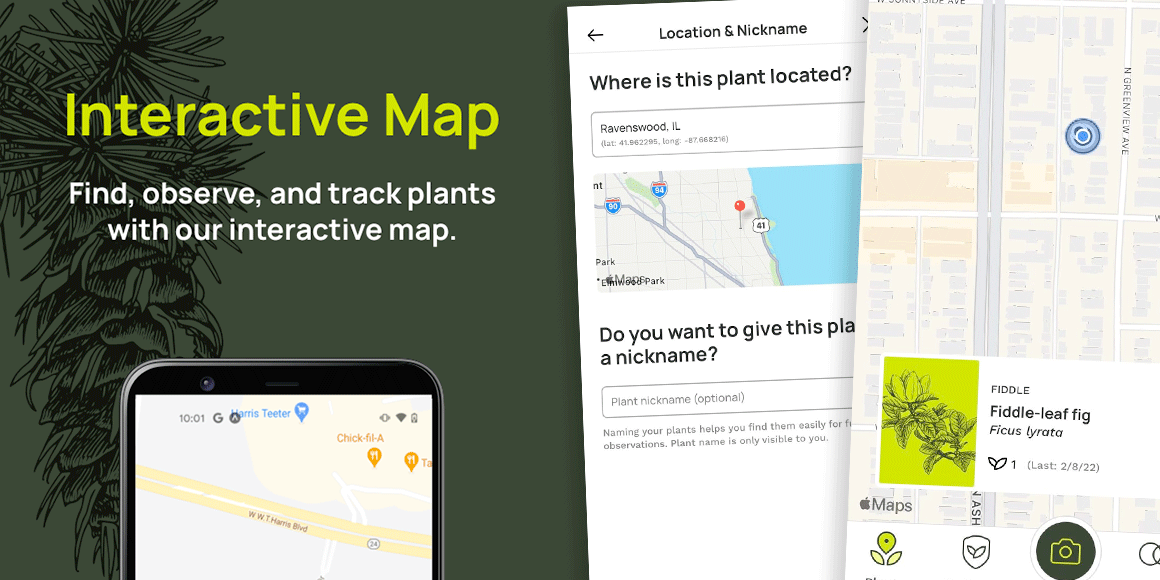
Most programmers have, at some point in their careers, been asked to put a dot on a map. This map, however, has hundreds-to-thousands of entries and needs to prioritize entries near the current user’s location. Our team built a context-aware map that focuses on entries near you, clusters map items that are near each other, and “spiders” them out when you hover over a cluster. We wrote a whole blog post about the specific geospatial challenges we faced on the project.

Treat people well, solve the right problems,
and build spectacular software. That’s how we roll.
let’s talk.
Thank you!
We appreciate your interest.
We will get right back to you.